Users with an Unlimited plan can use their own logos. To use your own logo, you have to:
Make the uploaded logo publicly-available. Usually, by default, when you upload a file onto these services, it is private by default. Make it publicly-viewable, and copy the public link to it.
For Google Drive only: The public link will appear as https://drive.google.com/file/d/[some long ID]/view. You'll need to copy that some long ID and insert it into this 2nd URL instead: https://drive.google.com/uc?export=view&id=[some long ID]. Then, copy that whole 2nd URL and paste it as described in Step 3.
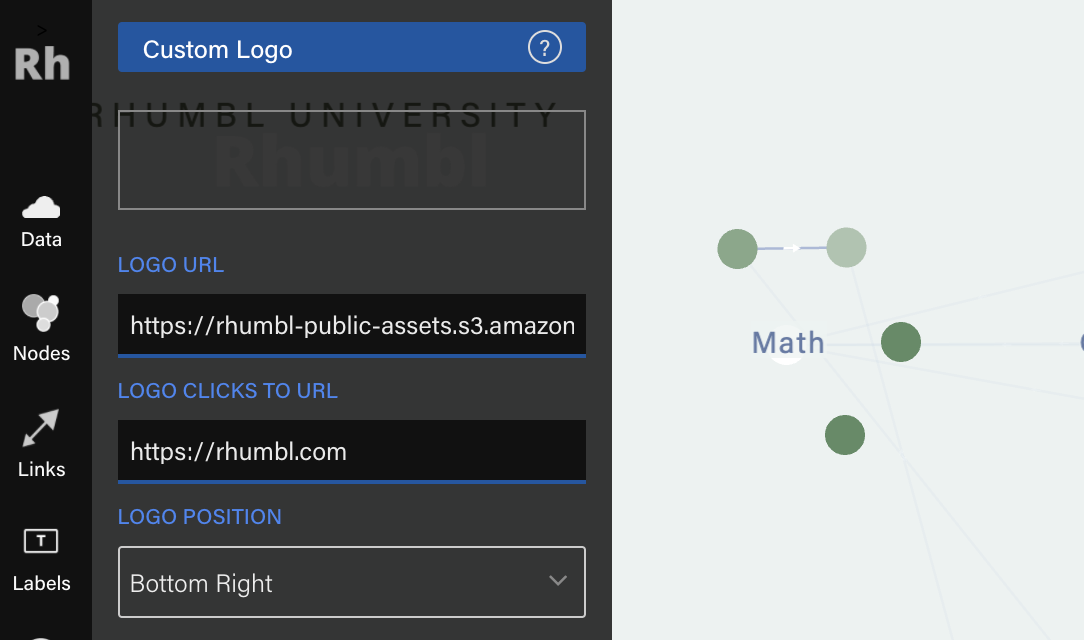
If successful, a preview of the logo will show up in the box above.
You can change the positioning of the logo. By default, logos appear on the bottom right of the map, but there are 4 possible positions:
Bottom right
Bottom left
Top right
Top left